Key Takeaways
Is your mobile website as interactive and user-friendly as your desktop website? Chances are that your mobile website was treated as an afterthought. And if this is the case, you need to change it as soon as possible. YOur restaurant customers are looking for your business on their mobile device. 80% of those customers would prefer to order either from your mobile website or a mobile food ordering app. The ratio of mobile sessions compared to desktop sessions has significantly changed in the last year, from 22% mobile in 2017 to 48% mobile 2019.
Mobile Matters
In April 2015, Google changed the algorithm for mobile search rankings. Mobile friendly websites were automatically given a higher ranking when searching from a mobile device. Therefore, if your restaurant website is not mobile friendly or does not offer mobile ordering system, your customers will move away from your restaurant and you will lose revenue.
“Right, so how do I check if my restaurant website is mobile friendly?” Here is a checklist for restaurant owners –
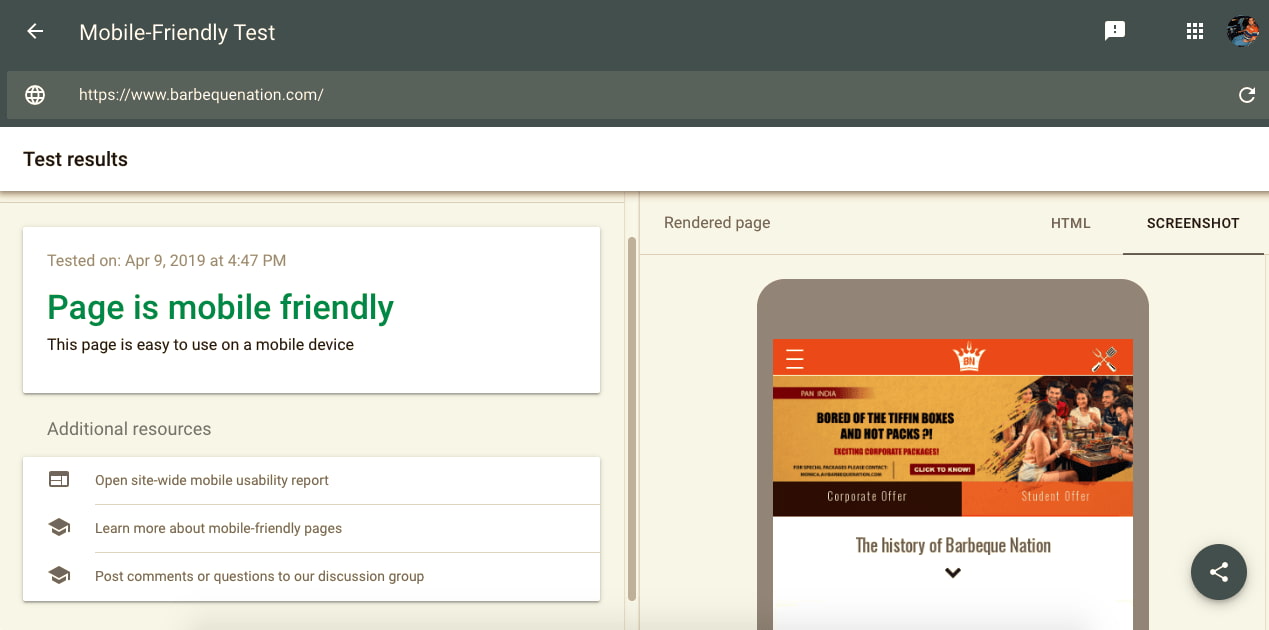
Google Mobile-Friendly Test
Google offers a Test Tool to check if your restaurant website is mobile friendly or not. Just enter the website URL and after analyzing the results, Google will determine whether your website is mobile-friendly. If not, Google provides actionable insights on what needs to be fixed and improved on the website.

If the result shows “Page is not mobile friendly”, there could be different reasons for your website to fail the mobile-friendly test –
- Too small text to read
- Page viewport is not set
- Content goes out of bounds from the screen
- Links too close to each other
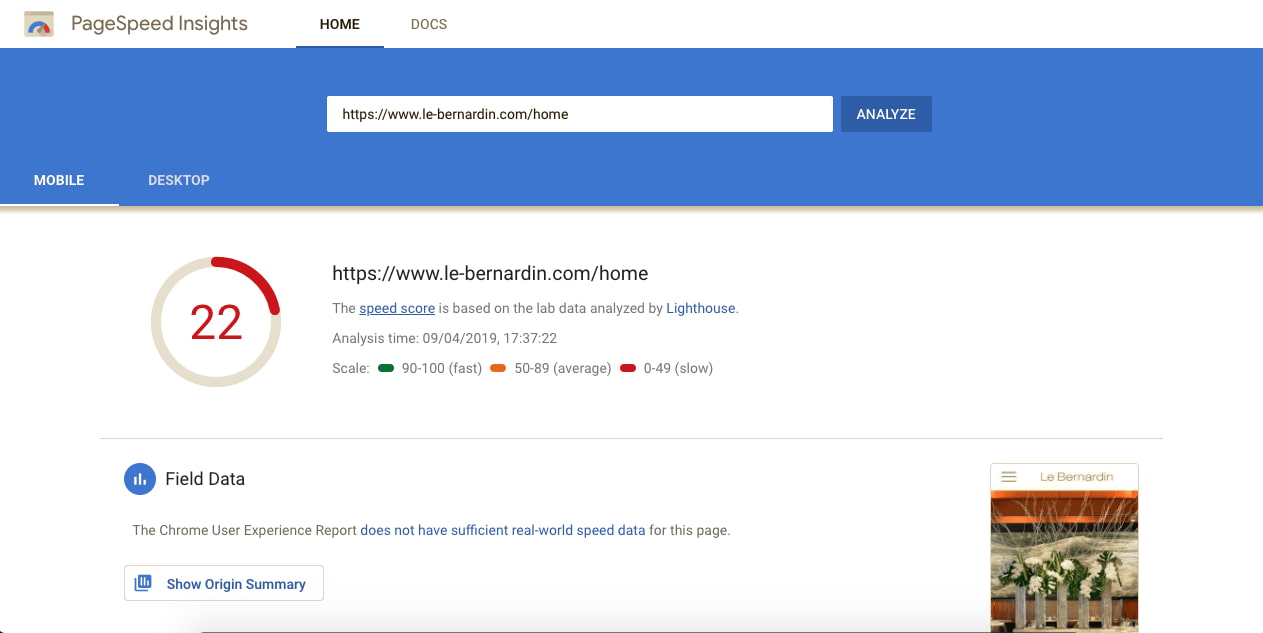
Page Speed Insights
Today’s mobile users don’t like to wait, especially when they search for something on the internet. About 50% of the mobile users want a page to load in 3 seconds or less. If they don’t get what they intend to find in minimum time, they won’t hesitate to move on. Google’s PageSpeed Insights tool helps to calculate the page speed information for the website on mobile devices. These data can be shared with the website developer and corrective measures can be taken.

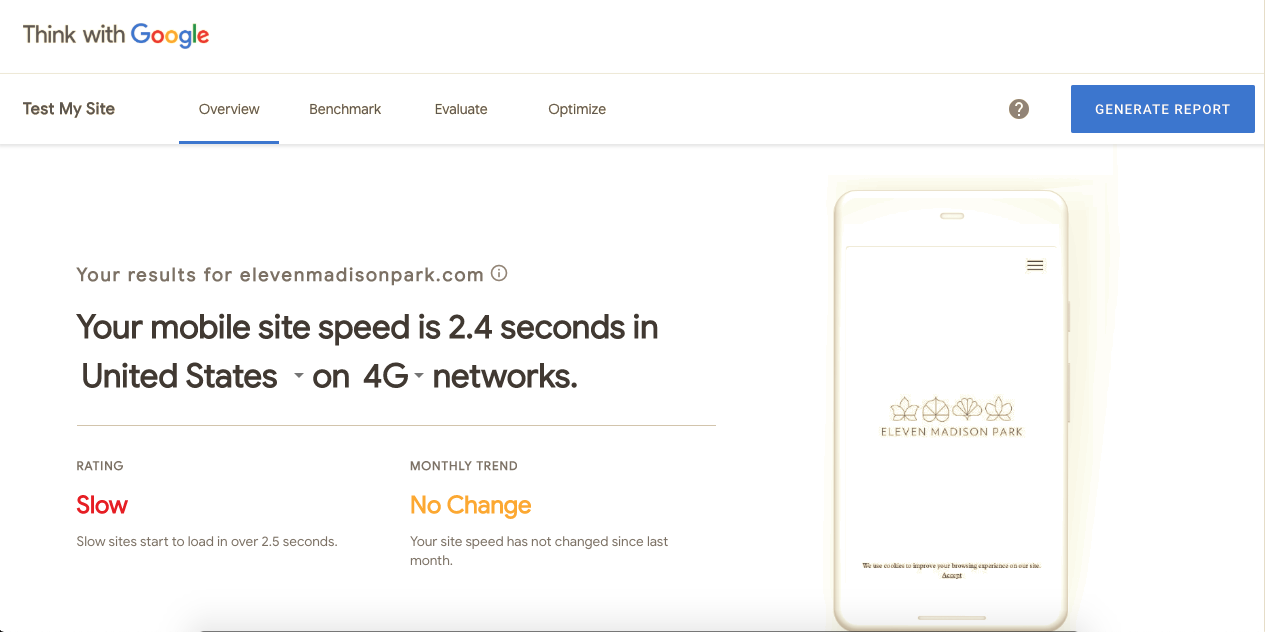
Mobile Speed Test
With Google Test My Site, evaluate how the speed of your site on mobile ranks in comparison to other leading restaurant brands. This will help provide a seamless and better experience to your customers when accessing your website through mobile devices.

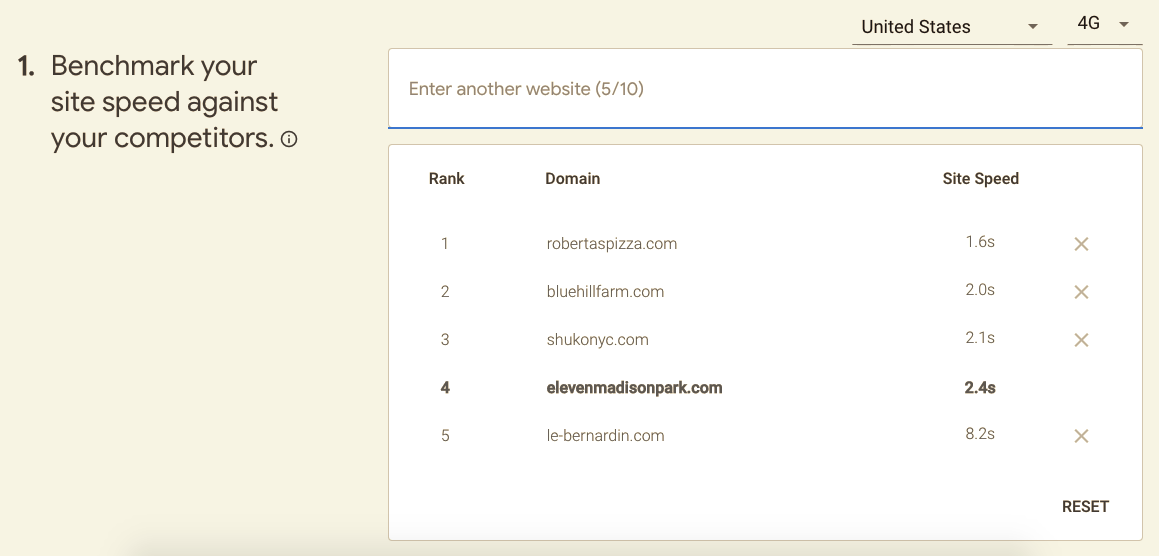
The Test My Site also offers the Benchmark Tool to benchmark your restaurant website against the competitors. Simply enter the competitor’s website in the text box and compare the site speed with your competitors. You can compare your site’s speed with up to 10 competitor sites.

Pic: Comparing Eleven Madison Park site with other best restaurants in NYC
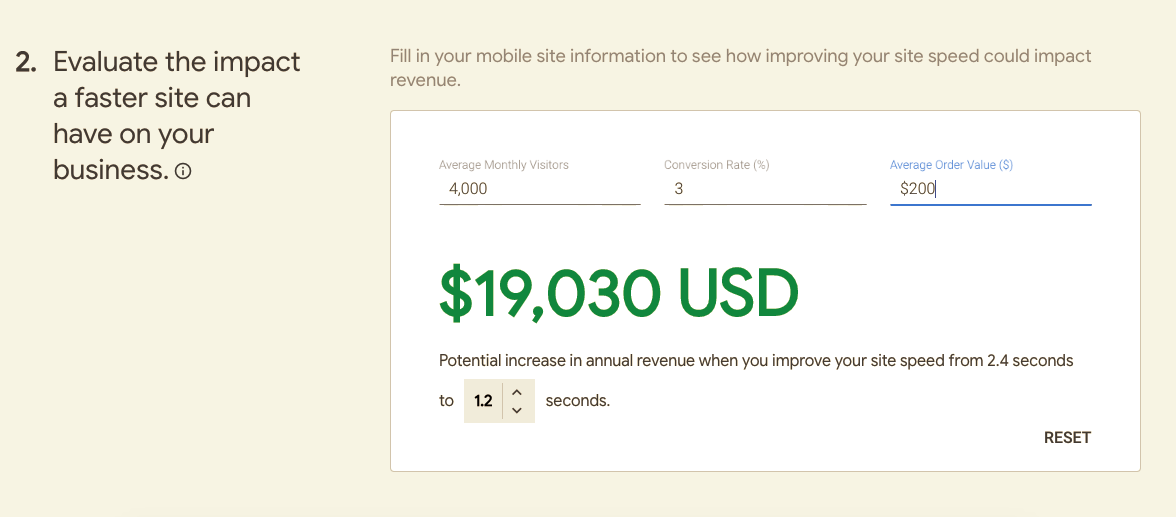
Similarly, the Evaluate tool can help to evaluate the impact of having a faster site for your business. All you need to do is to enter your website information (which you can derive from Google Analytics) to see how site speed improvement impacts your revenue.
In the above screenshot, Robertas Pizza website has the quickest site speed at 1.6s. If Eleven Madison Park can improve their site speed from 2.4s to 1.2s, they can expect an increase of annual revenue of ~20,000 USD.

Impact of increasing the site speed of Eleven Madison Park site from 2.4s to 1.2s
Responsive Mobile Website
“Which is better? Having a mobile version of the website or a responsive mobile website”? Have this question in mind? According to Google, a responsive mobile website earns more brownie points when it comes to website ranking. Responsive websites are known to automatically adjust and display according to the display size. All the different aspects of your website like images, layout, font size, menu navigation, etc., will be automatically aligned according to the screen size to deliver the best viewing experience to your customers.

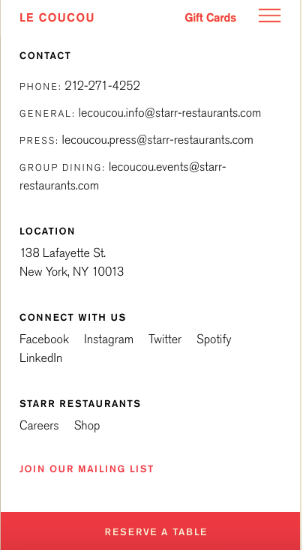
Restaurant NAP for better visibility
Make sure your restaurant Name, Address and Phone Number (NAP) is placed in an easily visible place on the website. This will make it easier for customers to reach your restaurant or give a call to place an order. If this information is hard to find, more the chances for customers to abandon their search and look for another restaurant.
Remember to link your address with a Google Maps link. If you are a website developer reading this blog, make sure you use the Click to Call (tel: schema) to make it easy for users to call you in just a single click

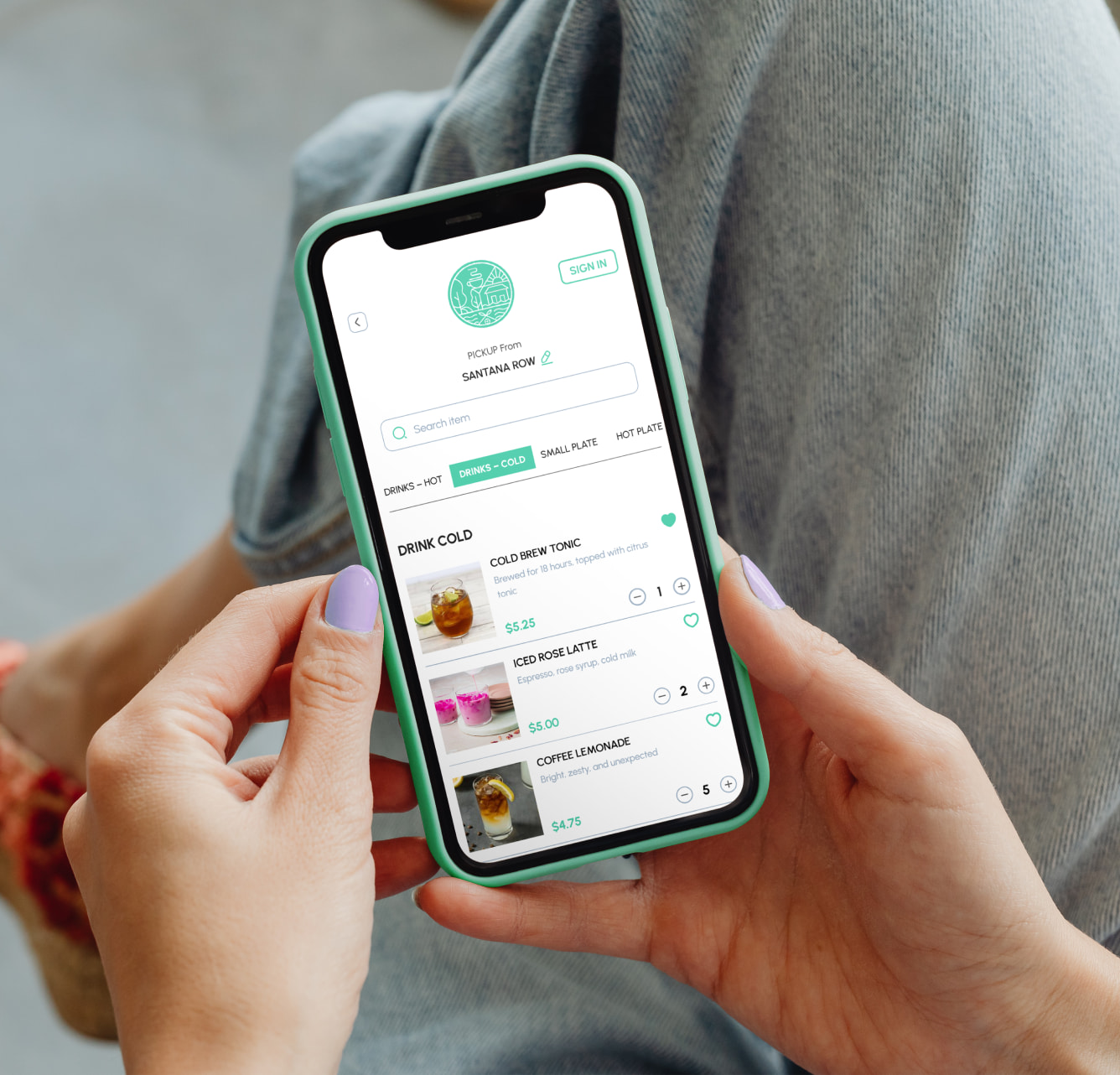
Giving it the user-friendly touch
When designing the mobile design for your restaurant website, ask your designer to keep in mind the user-friendliness and the ease of usability. Here are some key items to be ticked off the checklist for restaurant owners –
- Prioritize what information needs visibility and avoid unwanted text. The most relevant information should be displayed on the first half of the screen before the user performs a scroll. For example, contact information, details about the menu and other services should be easily visible. Remember to keep the scroll to a minimum.
- Keep in mind the finger size of different users. Don’t space multiple touch elements close to one another. The buttons on the website should be spaced equally and be easy to click. HubSpot recommends the ideal size for call-to-action (CTA) buttons to be 44x44 pixels.
- Use a font that is legible and readable even on devices with smaller screen sizes. Make use of an adequate font size that will be convenient for the user to read. The font sizes should be scaled within the viewport size.
- Remember to set the correct viewport size. Make sure the pages have the viewport set by using the viewport meta tag.
- Keep your images and video file sizes to the minimum. Having large sizes can significantly reduce the page load times and slow down the website.
Take Action
Having a mobile-friendly website is one aspect of the business for the restaurant owner. It’s important for the mobile-friendly website to meet the search engine requirements in order to rank higher and reach new customers. If your current website design is not mobile-friendly and requires too many modifications, it’s better to ask your developer to re-design the website and make sure it ticks all the items in the checklist given above. Also, make sure your online presence is not only optimized for mobile but also enable mobile ordering system.
Do you want to create a responsive website for your restaurant? Restolabs can help! Contact us today to learn more about our complete restaurant website package.
Frequently Asked Questions


.gif)








